¿No sabes qué significa algún término? Consulta el glosario
Cómo mejorar el INP (Interaction to Next Paint) en WordPress
Alerta de spoiler: No hay ningún botón mágico para reducir el INP. Vas a necesitas optimizar tu web en general para poder hacerlo.
Hace poco que Google introdujo una nueva métrica en sus Core Web Vitals llamada «Interaction to Next Paint» (INP), que mide cuán rápido responde una web a las interacciones del usuario. En este artículo explicaré qué es el INP y cómo puedes optimizar tu web WordPress para mejorar tu puntuación como parte de las tareas de WPO («Web Performance Optimization»).
En esta entrada
- ¿Qué es el INP?
- Cómo optimizar el INP de tu sitio web de WordPress
- Utiliza un tema optimizado para un buen rendimiento
- Utiliza la menor cantidad de plugins posible
- Optimización de imágenes
- Elimina los recursos que bloquean el renderizado
- Mantén el código de terceros bajo control
- Reduce el uso de iframes
- Ten cuidado con el retraso en la ejecución de JavaScript
- Reducir el tamaño del DOM
- Mantén todo actualizado
- Conclusión
¿Qué es el INP?
El INP, que en español lo traduciríamos como «interacción hasta el próximo pintado», es una Core Web Vital que mide cuán rápido responde tu web a las interacciones del usuario (clics, toques en la pantalla o pulsaciones de teclas), también conocido como capacidad de respuesta, o entre nosotros, respuesta. La capacidad de respuesta se mide en tres etapas:
- Demora de entrada: El tiempo que tarda el navegador en registrar una interacción del usuario.
- Tiempo de procesamiento: El tiempo que tarda el navegador en procesar la interacción y generar una respuesta.
- Demora de presentación: El tiempo que tarda el navegador en mostrar la respuesta en la pantalla.
Es importante entender que el INP no mide el tiempo total que tarda en completarse una acción, sino el tiempo entre la interacción del usuario y el próximo feedback visual. Digamos que tienes una tienda online y un cliente añade un artículo al carrito. Y digamos que añadir un artículo al carrito consiste en hacer clic en el botón «Añadir al carrito», ver un icono de carga y añadir el artículo al carrito. En este ejemplo, INP mide el tiempo entre hacer clic en el botón y la próxima señal visual, el icono de carga. No es importante (para el INP) cuánto tiempo tarda en realidad en añadirse el artículo al carrito de compras, sino cuán rápido recibe el usuario una señal visual.
Un buen valor de INP es menos de 200 milisegundos. Si tu valor de INP es más alto, significa que tu sitio web tarda demasiado en responder a las interacciones del usuario, lo que puede llevar a una mala experiencia de usuario.
Ten en cuenta que el valor de INP se determina calculando todas las interacciones en una página. De todas estas interacciones, una de las que tenga peor respuesta es la que determina el INP.
Cómo optimizar el INP de tu sitio web de WordPress
Como has leído en la primera línea de este artículo, mejorar el INP no es una tarea fácil porque depende de muchos aspectos. En unas páginas la interacción en cuestión va a depender del tema, como por ejemplo el abrir el menú móvil, por lo que es aconsejable tener un tema rápido, ligero y optimizado. Pero en otras páginas la interacción dependerá de plugins, como por ejemplo el cambiar de imagen en un pase de diapositivas, y en este caso deberemos escoger un buen plugin además de optimizar las imágenes. Es la combinación de muchos aspectos lo que hace que tu web tenga buena respuesta y, por lo tanto, se reduzca tu INP.
Dado que el INP mide la capacidad de respuesta y JavaScript es el principal responsable de interactuar con la página, reducir la cantidad de JavaScript ejecutado, optimizarlo y hacerlo más eficiente es casi siempre la forma más directa de reducir el INP. Esto, desafortunadamente, es más fácil decirlo que hacerlo.
Veamos las cosas que puedes hacer para optimizar tu web WordPress para obtener un mejor INP.
Utiliza un tema optimizado para un buen rendimiento
Elegir un tema ligero y orientado al rendimiento es crucial para mejorar la velocidad de tu sitio. Los temas optimizados para el rendimiento están diseñados para reducir código y características innecesarias para garantizar tiempos de carga más rápidos. Estos temas suelen usar código eficiente, elementos de diseño minimalistas y compatibilidad con técnicas de optimización como la carga diferida y la minimización de recursos para que las respuestas a las interacciones sean lo más rápido posibles.
Asistente WordPress ha sido creado Blocksy, que creo que es el mejor tema disponible actualmente. Pero hay muchos otros que puedes usar y son igual de buenos. Aquí tienes una lista de los temas que recomiendo para mejorar el INP y el rendimiento de tu web en general:
- Blocksy
- Neve
- GeneratePress
- Suki
- Kadence
- Genesis
- Astra
- Cualquier tema estándar de WordPress (Twenty Twenty-Two, Twenty Twenty, etc.)
- Storefront
Importante: ¡No uses Divi, Elementor, Enfold, Avada ni otro tema superpopular si lo que te importa es tener buenos tiempos de carga! Aunque casi todos los temas afirman ser el más rápido, casi siempre es un truco de marketing.
Si actualmente estás utilizando otro tema y/o un maquetador de páginas, y te gustaría rediseñar tu sitio con el nuevo tema, aquí puedes aprender cómo reconstruir tu sitio sin un maquetador de páginas.
Utiliza la menor cantidad de plugins posible
Cada plugin que añades a tu sitio de WordPress trae consigo código y funcionalidades adicionales que pueden ralentizar el rendimiento de tu sitio, especialmente si es un plugin grande (WooCommerce, WPML, etc.) o si está mal programado. Es importante evaluar la necesidad de cada plugin y eliminar cualquier plugin que no sea esencial para la funcionalidad de tu web. Si solo usas los plugins más importantes, se reducirán las solicitudes al servidor, las consultas a la base de datos, JavaScript y el tamaño total de la web, lo que resultará en un mejor INP, entre otras cosas.
Por ejemplo, imagina que cada vez que añades un producto al carrito, a parte de mostrarte una señal de verificación para indicarte que el producto se ha añadido correctamente, primero se registra un evento interno en un plugin que has instalado para rastrear lo que hacen tus usuarios. Este segundo plugin está añadiendo un pequeño retraso y afectando al INP, y muy posiblemente ni lo necesites. Así que pregúntate: ¿de verdad necesito este plugin?
Optimización de imágenes
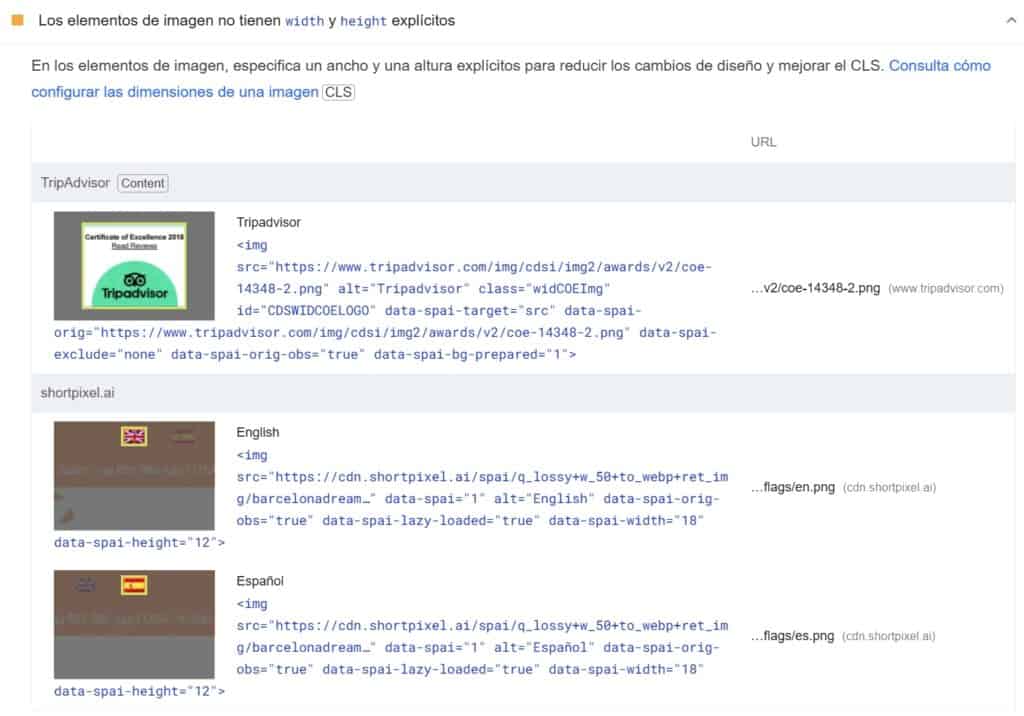
Las imágenes grandes y sin optimizar son una causa muy común de tiempos de carga lentos en las webs. Probablemente incluso la más común, ya que las imágenes suelen representar más del 90% del tamaño de las webs en general. Por lo tanto es imprescindible reducir el peso de las imágenes para que se muestren lo antes posible. Sobretodo en galerías y pases de diapositivas, que es cuando formarán parte de la interactividad que mide el INP.
La optimización de imágenes consiste en reducir su peso sin sacrificar la calidad. Esto se puede lograr mediante técnicas de compresión, redimensionamiento y eligiendo el formato de archivo adecuado (por ejemplo, JPEG, WebP o AVIF).
Te recomiendo que uses ShortPixel para optimizar tus imágenes. ShortPixel es de verdad la solución más completa para tu web en WordPress y garantiza que tus imágenes estén listas para visualizarse en internet sin intervención manual.
Elimina los recursos que bloquean el renderizado
Los recursos que bloquean el renderizado están bloqueando el hilo principal del navegador y retrasan la representación inicial de una página web, afectando negativamente la velocidad de carga percibida. Estos recursos, como los archivos CSS y JavaScript, evitan que el navegador muestre contenido hasta que estén completamente cargados y procesados. Y lo último que nuestro INP necesita es algo que retrase la visualización del contenido en el navegador.
Eliminar los recursos que bloquean el renderizado es bastante complicado en sí mismo, ya que implica varias técnicas de optimización. Por lo general, los archivos CSS y JS son los archivos que bloquean el renderizado. Y los archivos CSS y JS provienen de cuatro fuentes diferentes: WordPress, el tema, los plugins y servicios de terceros.
Primero, te invito a leer este artículo sobre cómo optimizar los recursos de terceros (o externos). En cuanto a WordPress, el tema y los plugins, hay una serie de técnicas que puedes seguir:
- Diferir la ejecución de JavaScript.
- Retrasar la ejecución de JavaScript (aunque ten cuidado con esto; sigue leyendo para más información).
- Elegir un buen tema.
- Utilizar la menor cantidad de plugins posible.
- Usar buenos plugins.
- Usar CSS crítico junto con diferir la carga de CSS no esencial.
- Reduce el contenido CSS que no se use, el cual es un problema muy común con todos los temas pesados y no optimizados. Ten cuidado también con las herramientas automatizadas que se encargan de esto, ya que es fácil encontrarse con problemas de sobreoptimización y podrías terminar con un INP aún más alto.
Mantén el código de terceros bajo control
El código de terceros es un verdadero dolor de cabeza cuando se trata de optimizar el rendimiento de una web. Tenemos poco control sobre él porque no está alojado en nuestro servidor y reduce significativamente todas las métricas (bueno, técnicamente las aumenta). Nos dicen que simplemente añadamos un script específico a nuestra wev, y luego el script se carga cuando quiere y ejecuta código sobre el que no tenemos control.
En la mayoría de los casos, como scripts de análitica web, fuentes de terceros (Google Fonts) o reseñas externas, la solución es tan simple como alojar los scripts localmente o retrasar su ejecución para que los recursos más importantes tengan prioridad.
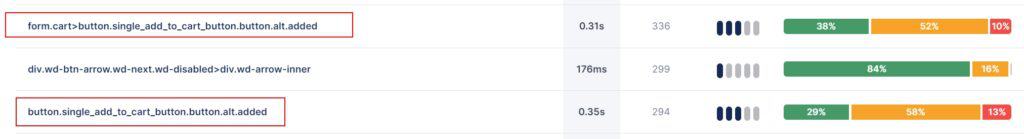
Sin embargo, también hay algunos casos en los que esto no funciona. Vamos a ilustrarlo primero con un ejemplo real:

Podemos ver que las interacciones con estos dos elementos necesitan mejorar en su mayoría. Y el selector señala claramente al botón «Añadir al carrito». ¿Por qué pasa eso? Resulta que el cliente instaló un script de Microsoft Clarity en el sitio web que rastrea el comportamiento del usuario, y esto incluye el botón de añadir al carrito. Cada vez que el cliente añade algo al carrito, Clarity se ejecuta en segundo plano y envía eventos a Microsoft antes del siguiente pintado, y todo este procesamiento se suma al INP.
Otro ejemplo muy común son los banners de cookies. Por razones legales, muchos sitios web necesitan evitar que el código de terceros se cargue a menos que el visitante haga clic en el botón «Aceptar cookies». Y cuando eso sucede, todos los scripts y recursos de terceros se cargan inmediatamente. Entonces, el hilo principal del navegador se ocupa procesando todo este código antes del siguiente pintado, lo que resulta en un INP alto atribuible al botón de aceptar cookies.
Para solucionar estos casos, tienes tres opciones:
- Dejar de usar tantos servicios de terceros como sea posible,
- informar a los desarrolladores y esperar a que optimicen su código,
- o aceptar que ciertas páginas tendrán un INP alto. De hecho, encontrarás que muchas webs de noticias tienen un INP alto porque cargan muchos scripts de terceros y no pueden prescindir de ellos.
Reduce el uso de iframes
Los iframes («inline iframes») incrustan contenido web externo en una página web, pero pueden causar una sobrecarga de rendimiento, especialmente al cargar contenido de terceros y no de tu propia web.
La explicación es que el INP también mide las interacciones en iframes. Entonces, si cargas un sitio web dentro de tu sitio web, y considerando que INP mide la interacción más lenta, es probable que el INP sufra.
En resumen, en lugar de usar iframes, considera si sería suficiente un simple enlace.
Ten cuidado con el retraso en la ejecución de JavaScript
Una táctica común que está ganando popularidad es retrasar la ejecución de JavaScript de todos los archivos JavaScript (no solo los externos) hasta que ocurra una interacción del usuario. Esto es posible hacerlo con Autoptimize Pro, WP Rocket, Flying Scripts o LiteSpeed Cache. En mi experiencia, retrasar todos los archivos JavaScript puede provocar muchos problemas si no se sabe lo que se está haciendo. Por lo tanto, creo que un mejor enfoque mejor para lidiar con los archivos JavaScript es simplemente usar buenos temas y plugins.
Sin embargo, imaginemos que retrasar JavaScript es imprescindible en tu web. JavaScript es el responsable de casi toda la interactividad en el sitio web. Si retrasas la ejecución, por ejemplo, del archivo JavaScript responsable de abrir el menú lateral y/o si el plugin responsable de ello no lo carga tan pronto como haya una interacción del usuario, el valor de INP puede aumentar. Por lo tanto, es importante que prestemos mucha atención a qué archivos retrasamos.
Reducir el tamaño del DOM
El Modelo de Objetos del Documento (DOM) representa la estructura de una página web, y un tamaño de DOM demasiado grande puede afectar el rendimiento, especialmente en dispositivos con recursos limitados. ¿Por qué puede afectar el rendimiento? Porque el navegador necesitará más tiempo para renderizar los cambios en la página que ocurren a raíz de las interacciones del usuario. Esto, a su vez, aumentará el INP.
Minimizar el tamaño del DOM implica estrategias como simplificar la estructura de la página y optimizar el marcado HTML. En términos más simples, esto significa mantener tus páginas pequeñas, no llenarlas de muchos elementos y seguir la tendencia del minimalismo, no usar mega menús y otros elementos ocultos que también aumentan el tamaño de la página, y lo más importante, no usar un maquetador de páginas. Usa Gutenberg, es el futuro de WordPress.
Otra técnica que puedes usar para reducir el tamaño del DOM en WordPress es retrasar la carga de partes no esenciales de la página hasta que el usuario las necesite, como secciones completas o pies de página. Así, al navegador le será la más sencillo pintar las páginas inicialmente (sobretodo) y muchas veces también después de una interacción, que es lo que mide el INP. Para poder aplicar esta técnica, puedes usar un plugin de optimización. Yo te recomiendo Autoptimize Pro o LiteSpeed Cache, aunque ten en cuenta que cada plugin llama esta característica de manera distinta. Por ejemplo, Flying Scripts lo llama «Lazy Render», Autoptimize Pro lo llama «Delay rendering» y LiteSpeed Cache lo llama «HTML Lazy Load Selectors».
Esta estrategia, similar al «lazy loading» que se emplea para las imágenes, en ciertos casos puede tener pequeñas desventajas, ya que puede aumentar la latencia percibida por los usuarios al tener que hacer más solicitudes de red para recibir las partes de la página que tienen que cargarse. De todas formas, no afectará al INP.
Mantén todo actualizado
Y con todo nos referimos a todo. Plugins, temas, WordPress, PHP, MySQL/MariaDB, etc. Todo cuenta, y muchas actualizaciones traen mejoras de código y rendimiento (mira las pruebas de velocidad de PHP de Kinsta, por ejemplo), o correcciones de errores, que pueden notarse en las Core Web Vitals, incluido el INP.
MySQL o MariaDB, así como la versión de PHP que estés usando, generalmente se pueden actualizar a través del panel de control de tu hosting, ¡a menos que administres tu servidor tú mismo y sepas lo que estás haciendo! Recomiendo utilizar siempre las últimas versiones, pero especialmente con la última versión de PHP puedes encontrar problemas al actualizar: que los plugins no funcionen como se espera, mensajes de error, etc. Por lo tanto, asegúrate de probar estas actualizaciones cuando el tráfico sea bajo y prepárate para revertir los cambios si es necesario.
En cuanto a la actualización de temas, plugins y WordPress, puedes actualizarlos a través de tu página de actualizaciones de WordPress, pero probablemente no sea nada nuevo para ti 😉
Conclusión
Como puedes ver, mejorar el INP de tu sitio web de WordPress no es muy diferente de simplemente optimizar tu web en general. Todo lo que hemos hablado se puede resumir en tres aspectos principales:
- Utiliza un buen tema.
- Usa buenos plugins, pero los menos posibles.
- Reduce el uso de JavaScript, especialmente el código de terceros.
- Asegúrate de que tu sitio web cargue lo más rápido posible. ¡Probablemente necesitarás hacer una optimización de velocidad de carga!
Si ves un enlace de afiliado, te garantizo que es de un producto o servicio que realmente vale la pena. A diferencia de otras webs, aquí no se promociona nada solo porque paga más.