¿No sabes qué significa algún término? Consulta el glosario
Cómo volver a diseñar tu web sin un maquetador de páginas
Los page builders o maquetadores de páginas han sido una herramienta increíblemente popular para los usuarios de WordPress, permitiendo crear webs visualmente impresionantes sin tener que programar. Sin embargo, a medida que la tecnología evoluciona y las preferencias de los usuarios cambian, especialmente en lo que respecta al rendimiento de la web, es importante mantenerse al día porque los constructores de páginas, aunque ofrecen mucha flexibilidad y opciones de personalización, también tienen algunas importantes desventajas: pueden ralentizar tu web, causar problemas de compatibilidad con otros plugins o temas y limitarte con su código propietario.
En esta entrada del blog, aprenderás cómo eliminar correctamente un page builder como Elementor, Divi o Beaver Builder de tu sitio web de WordPress y utilizar el editor nativo de WordPress, Gutenberg, para un diseño web más eficiente y preparado para el futuro.
Paso 1: Evalúa tus páginas existentes
Antes de comenzar tu rediseño, realiza un inventario completo de las páginas de tu sitio actual. Obtén una idea de la estructura, las disposiciones y las características únicas que quieres mantener durante la transición. Esta evaluación te ayudará a planificar y organizar eficazmente tu contenido mientras te trasladas a Gutenberg.
La cantidad de trabajo que necesitarás hacer dependerá de qué partes de tu sitio cambiaste con el maquetador de páginas. Algunas partes se pueden cambiar más y otras menos. Cada una de estas partes se llama «plantilla» en el mundo de WordPress. La lista completa de plantillas es:
- Entrada individual
- Página individual – Normalmente no necesitarás cambiar esta plantilla porque cada página ya ha sido diseñada por separado.
- Tipos de contenido personalizados – Por ejemplo, reseñas, testimonios, miembros de un equipo, galerías, eventos, productos, etc. Básicamente, cualquier cosa que tenga su propia URL y que no sea una entrada o página.
- Página 404
- Archivos – Cualquier lista de entradas/páginas, ya sean entradas del autor, categorías, etiquetas, etc.
- Lista principal de entradas
- Resultados de búsqueda
- Cabecera – Esta es una parte de una plantilla, se muestra dentro de la plantilla.
- Pie de página – Esta es una parte de una plantilla, se muestra dentro de la plantilla.
- Comentarios – Esta es una parte de una plantilla, se muestra dentro de la plantilla.
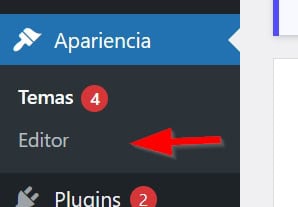
Si estás utilizando un tema basado en bloques (lo puedes identificar por el hecho de que tienes un submenú llamado «Editor» en el menú «Apariencia»), no es un problema porque utilizarás el «Editor» para replicar cualquiera de las plantillas que hayas modificado con tu page builder. Sin embargo, si no has utilizado un tema basado en bloques, tienes tres opciones:
- Si tu tema actual te permite personalizar tus plantillas utilizando el menú «Apariencia > Personalizador», perfecto, solo necesitas dedicar algo de tiempo haciendo clic aquí y allá para elegir la configuración y el diseño que mejor te convenga.
- Si tu tema actual no te permite personalizar tus plantillas, simplemente adopta el diseño que viene por defecto.
- O simplemente cambia a un tema que te permita personalizar tus plantillas.
De esta manera, ya puedes crear una lista de plantillas que necesitas recrear con Gutenberg. Y, por supuesto, también debes añadir a la lista todas y cada una de las páginas normales que ya has creado.
Paso 2: Familiarízate con Gutenberg
Gutenberg es el editor basado en bloques de WordPress. Si bien puede parecer desconocido al principio, ofrece funciones poderosas que vale la pena explorar. Tómate un tiempo para conocer el editor y sus características, como bloques reutilizables, patrones de bloques y diversas opciones de personalización. Cuanto más conozcas Gutenberg, más confianza tendrás en tu nueva creación.
Si también estás reconstruyendo tus plantillas con un editor basado en bloques, también debes echar un vistazo al editor de sitio («Apariencia > Editor»), ya que pasarás mucho tiempo ahí.

Paso 3: Haz una copia de seguridad de tu sitio web
La seguridad siempre debe ser lo primero a tener en cuenta al realizar cambios significativos en tu sitio web. Haz una copia de seguridad completa de tu sitio web, incluida la base de datos y los archivos. Utiliza un buen plugin de copias de seguridad (te recomiendo WPvivid Backup o BackWPup) o el servicio de copia de seguridad de tu proveedor de alojamiento para asegurarte de que puedas volver fácilmente al estado anterior en caso de problemas imprevistos.
Paso 4: Crea un entorno de pruebas
Para evitar interrupciones en tu web en vivo, debes configurar un entorno de pruebas donde puedas experimentar de forma segura con Gutenberg y recrear tus páginas y plantillas. Muchos proveedores de alojamiento ofrecen un servicio de entorno de pruebas, que debería ser la opción ideal, ya que puedes mover tu sitio desde el entorno de pruebas a producción y viceversa con un solo clic. Sin embargo, si no puedes configurar fácilmente un sitio de pruebas, puedes utilizar las copias de seguridad que creaste en el paso anterior para clonar tu sitio web.
Si por alguna razón no puedes clonar tu sitio (quizás tu proveedor de alojamiento no te permite tener más de un sitio en la misma cuenta), echa un vistazo a la ruta alternativa al final del artículo.
Paso 5: Elimina tu maquetador de páginas
¡Por fin! Elimina el maquetador de páginas. No te preocupes por perder contenido. Recuerda que estás trabajando en un sitio de pruebas y siempre tienes tu sitio en producción.
Paso 6: Recrea las páginas y plantillas usando Gutenberg
Con un plan sólido en la mano y un sitio de pruebas, comienza a reconstruir tus páginas y plantillas utilizando el editor Gutenberg. Idealmente, deberías sobrescribir el contenido de tus páginas existentes. De esta manera, utilizarás las mismas URL y metadatos personalizados (por ejemplo, información de SEO) y ahorrarás tiempo y esfuerzo. Añade los bloques necesarios para replicar el diseño y contenido de tus páginas originales. Utiliza la función de bloques reutilizables para guardar elementos que uses frecuentemente y agilizar el proceso de edición.
Recuerda que siempre debes dar preferencia a los bloques nativos de WordPress, ya que son los más optimizados y no afectan la velocidad de carga. Es probable que necesites añadir más bloques que proporcionen más funcionalidad y flexibilidad. Así que, si estás usando Gutenberg, debes tener cuidado con qué bloques incluyes en tus páginas, ya que los paquetes de bloques de terceros pueden generar un código fuente demasiado grande que afecte la velocidad de tu sitio. Para garantizar una experiencia eficiente, deberías utilizar plugins más pequeños que ofrezcan bloques específicos. Algunos ejemplos son:
También puedes utilizar paquetes de bloques, pero intenta quedarte con los que estén más optimizados. Hay algunos, como Stackable o Qubely, que son demasiado grandes y lentos.
Gutenberg ofrece varias opciones de personalización para adaptar tu sitio web a tu marca y estilo. Ajusta los colores, la tipografía y los espacios utilizando las configuraciones de bloques, y añade clases de CSS para estilos más avanzados si es necesario. Esta flexibilidad te permite lograr un aspecto personalizado para tu sitio web.
Paso 7: Prueba, prueba y prueba
Después de recrear tus páginas, prueba minuciosamente tu sitio en el entorno de pruebas para asegurarte de que todo funcione como se espera. Verifica enlaces rotos, contenido que falte o inconsistencias en el diseño. Las pruebas en diferentes navegadores y dispositivos son fundamentales para una experiencia de usuario fluida.
Paso 8: Prepárate para el lanzamiento
Una vez que estés satisfecho con el sitio web recién creado en el entorno de pruebas, es hora de prepararse para el lanzamiento. Verifica tus copias de seguridad y asegúrate de tener todo en orden. Programa unas cuantas horas de mantenimiento durante las horas de poco tráfico para minimizar posibles interrupciones.
Si tienes un sitio web dinámico, como una tienda online, un blog con comentarios activos o un sitio de eventos, hay algo importante que debes tener en cuenta: tendrás que exportar e importar la nueva información (nuevos comentarios, nuevos pedidos, nuevos registros, etc.) del sitio en vivo al sitio de pruebas antes de poner el sitio de pruebas en producción. De lo contrario, ¡perderás datos importantes! Cómo hacer esta exportación/importación dependerá del tipo de información con la que estés tratando. Por lo tanto, es mejor hablar con el autor del plugin o componente que estés utilizando para que te ayude.
Conclusión
Cambiar de un page builder (Divi, Elementor, WPBakery…) a Gutenberg puede parecer desafiante, pero abre nuevas posibilidades y garantiza que tu sitio se mantenga al día con las últimas novedades de WordPress. Si sigues estos pasos y te tomas el tiempo para comprender y aprovechar las capacidades de Gutenberg, podrás reconstruir tu sitio sin un maquetador de páginas y disfrutar de una experiencia de WordPress más eficiente, preparada para el futuro y sin problemas.
Ruta alternativa: ¿qué pasa si no puedo crear un entorno de pruebas?
En este caso, el procedimiento es un poco más complicado. Necesitarás trabajar con el sitio en vivo y, considerando que dejaste de leer en el paso número 4, sigue los siguientes pasos:
- Realiza el paso #6, pero en lugar de sobrescribir tus páginas existentes, crea nuevas para que el contenido antiguo siga siendo accesible.
- Realiza el paso #7.
- Pon tu sitio web en modo de mantenimiento para que no llegue nueva información mientras realizas los siguientes pasos.
- Realiza el paso #5.
- Cambia las URL de las nuevas páginas por las URL existentes.
- Asegúrate de que todas tus páginas, entradas o tipos de contenido personalizados utilicen las nuevas plantillas que creaste, si las hay.
Si ves un enlace de afiliado, te garantizo que es de un producto o servicio que realmente vale la pena. A diferencia de otras webs, aquí no se promociona nada solo porque paga más.